Prototypes
First attempt to attract more participant
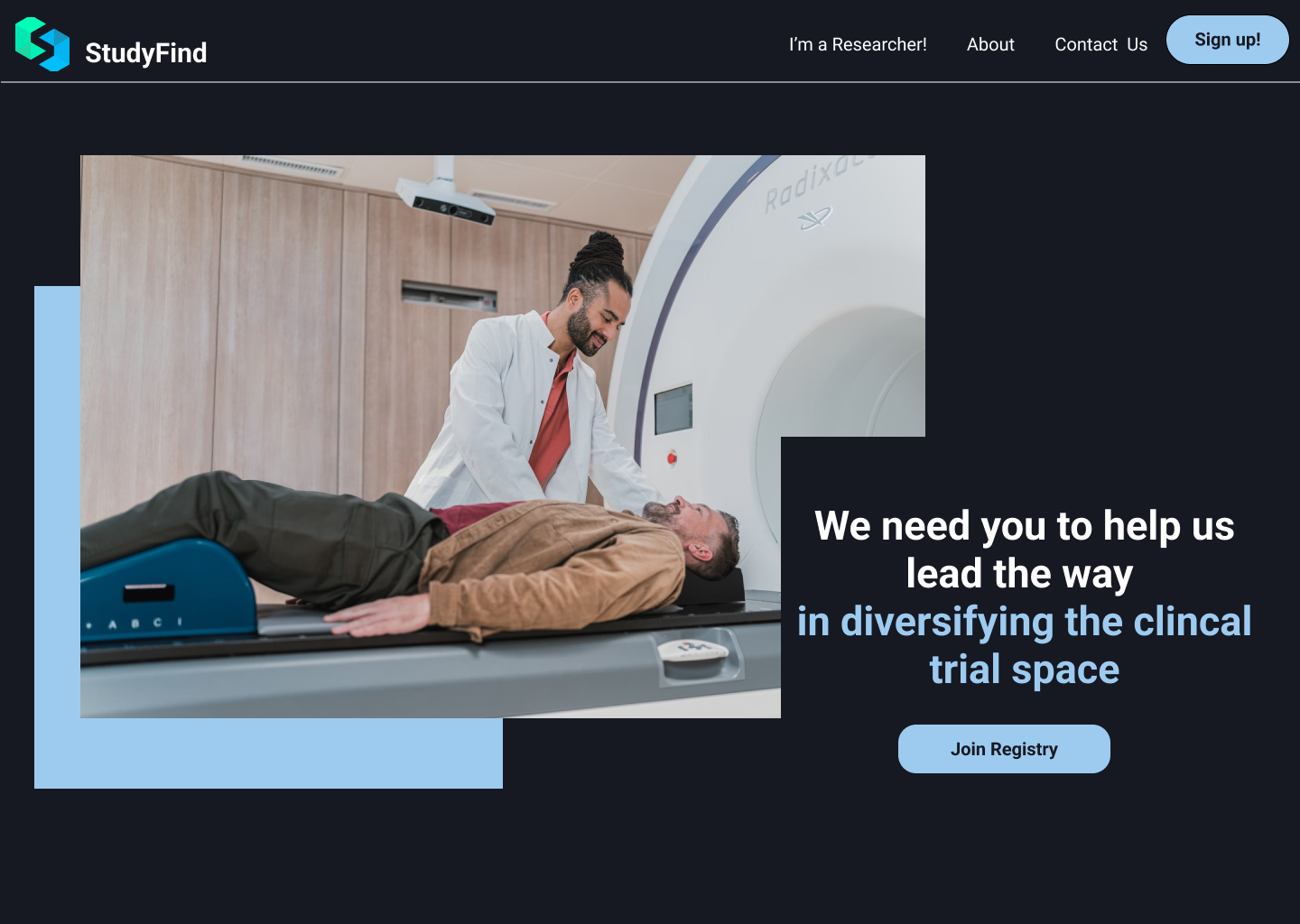
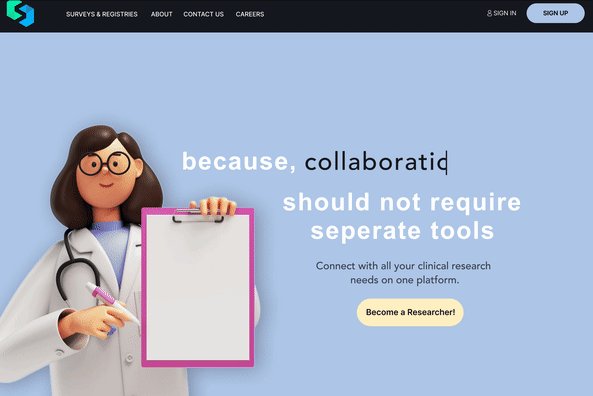
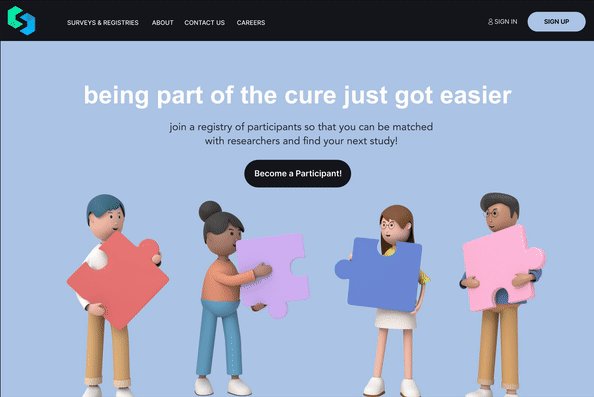
I developed the first prototype, without intially choosing to include 3d characters. This
first prototyped aimed redo the navigation and archetitecture of the website, providing a more cohesive flow to all
of the pages, and easier to acess to the log in and sign up setions. However this prototype failed to incorpoarte a welcoming feeling
for many participants. In fact after several user interviews for just the hero's page, many people did not really understand
what StudyFind was about.
The final version
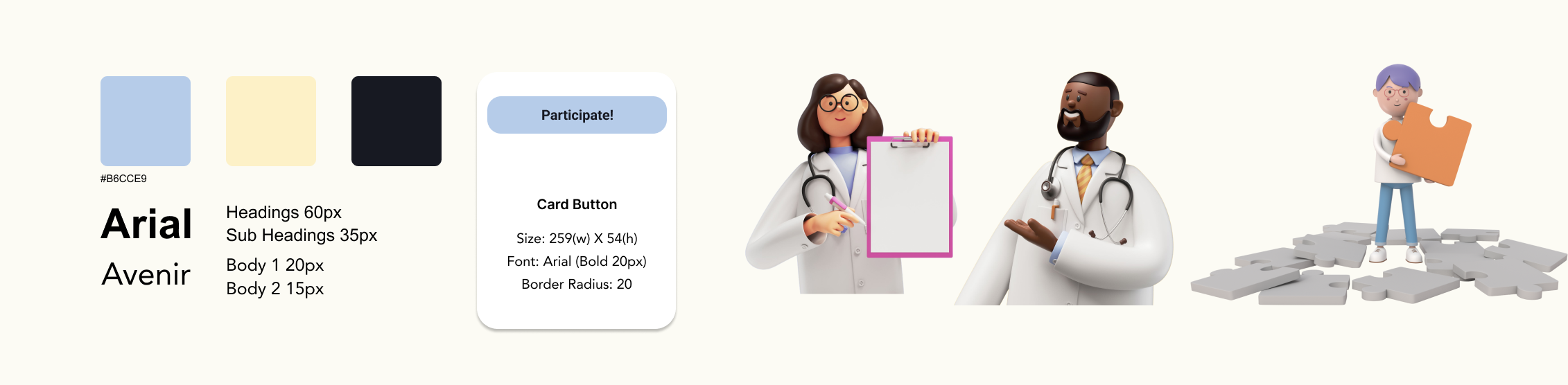
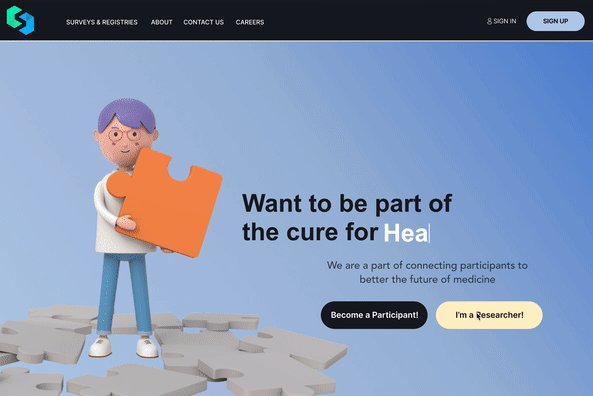
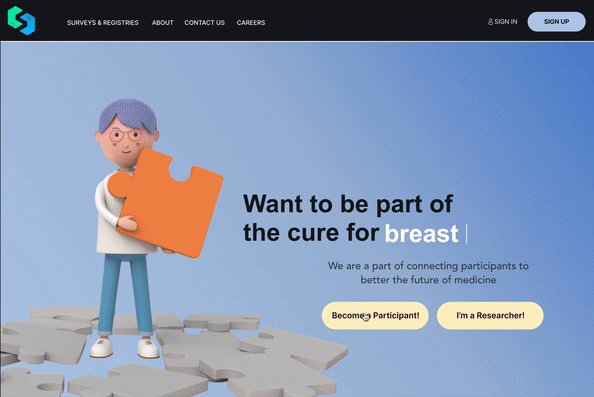
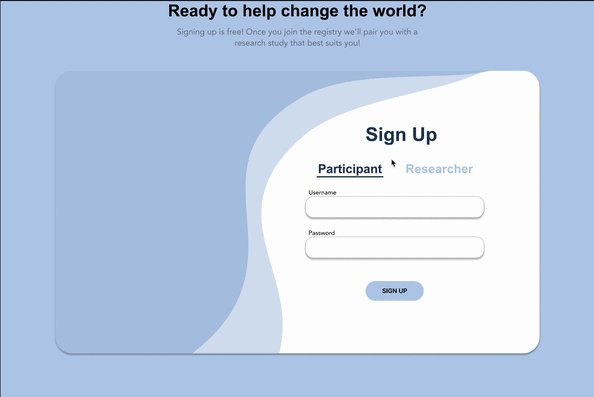
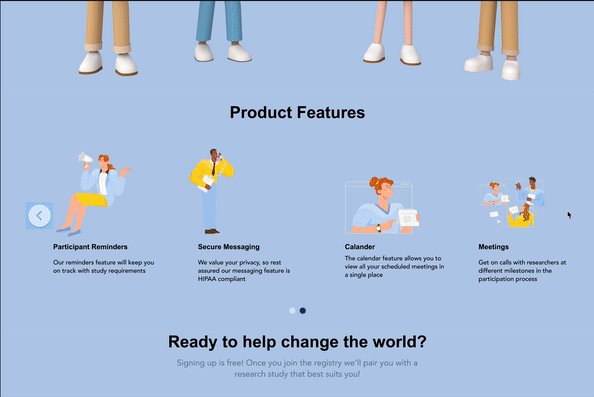
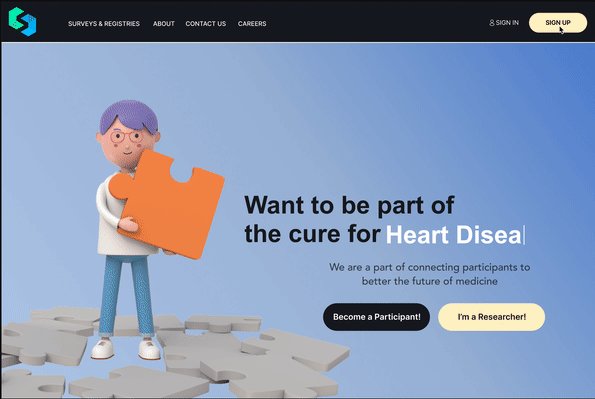
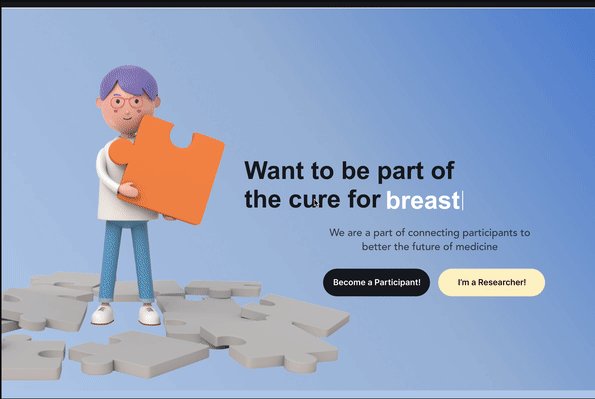
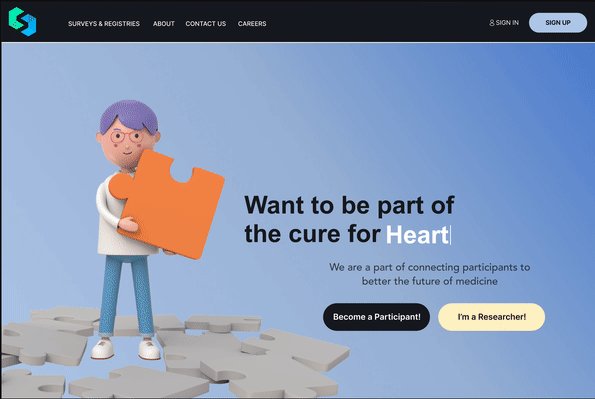
A final version of this prototype included a whole new rebrand, using 3d characters as well as as lighter and more playful colors
(blue and yellow), to show participants that being in reserach trials can be a fun experience! I tried to use the 3d characters as metaphors or
analogies, such as the puzzle piece character on the homepage to demonstrate that participants are the missing puzzle piece to creating
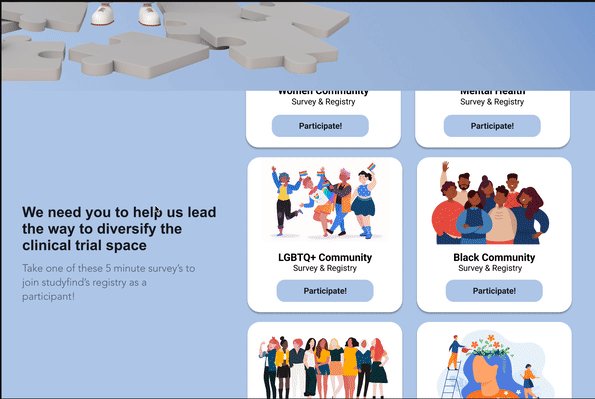
cures, and expanding our knowledge. Furthermore, I made findign registries much easier, as it is found right on the page below the
hero's page. This way the website caters primarily to participants while still advertising to researchers as well. Overall, I feel like this
version of the prototype has a much smoother flow and allows users to easily understand understand what StudyFind is about and
it allows for user to easily join the registry of particpants.