Prototypes
A first look at a working prototype
Subsequently, we developed our initial prototype,
aiming to capture the essence of a café atmosphere.
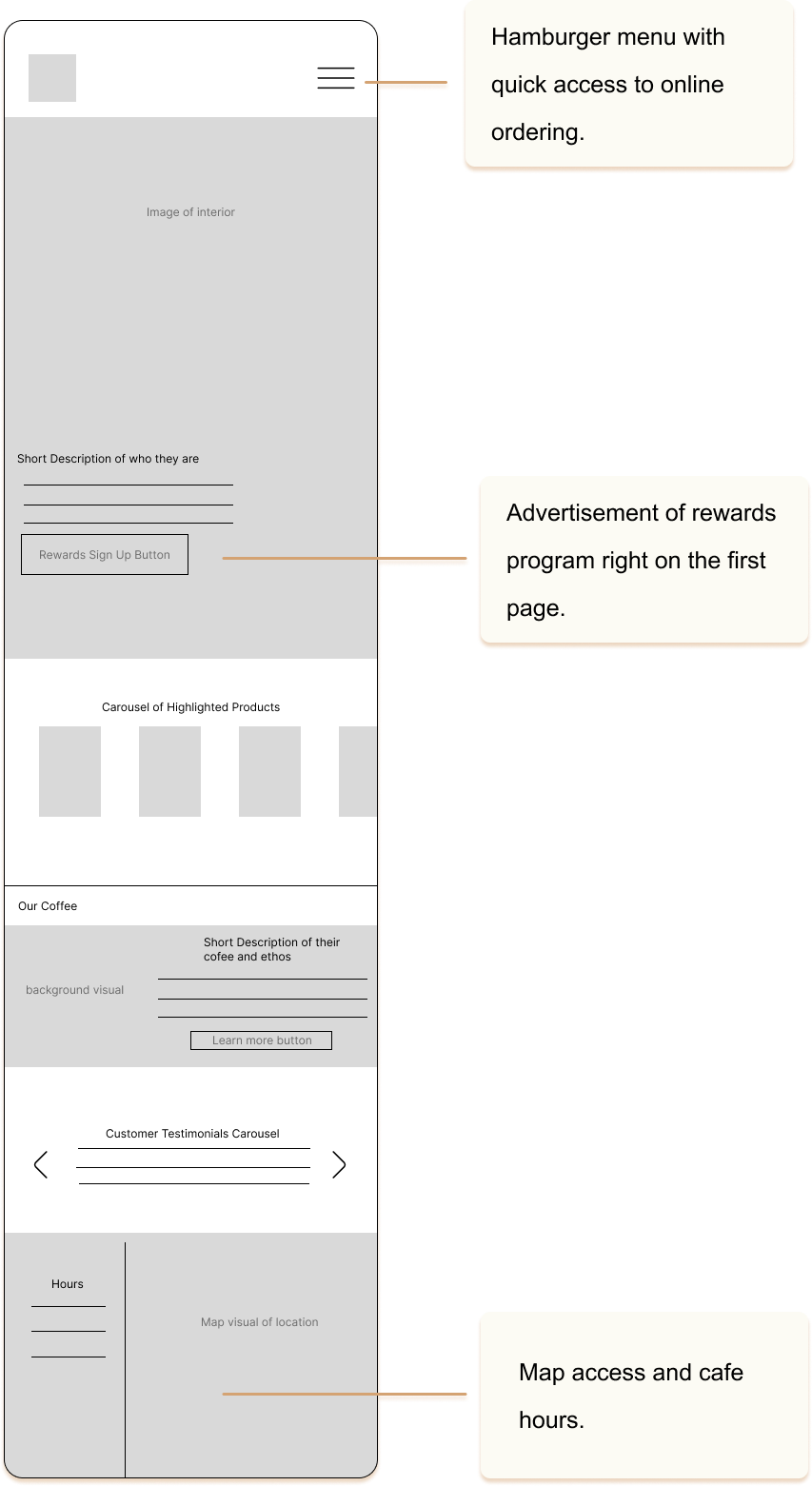
To achieve this, we incorporated header images throughout
the pages, creating a visually appealing café ambiance.
On the homepage, we included a compact product carousel to
showcase their popular items. Additionally, a concise "About"
section was integrated, providing an option to learn more and directing
users to an "About Us" page. To enhance the café's credibility, we
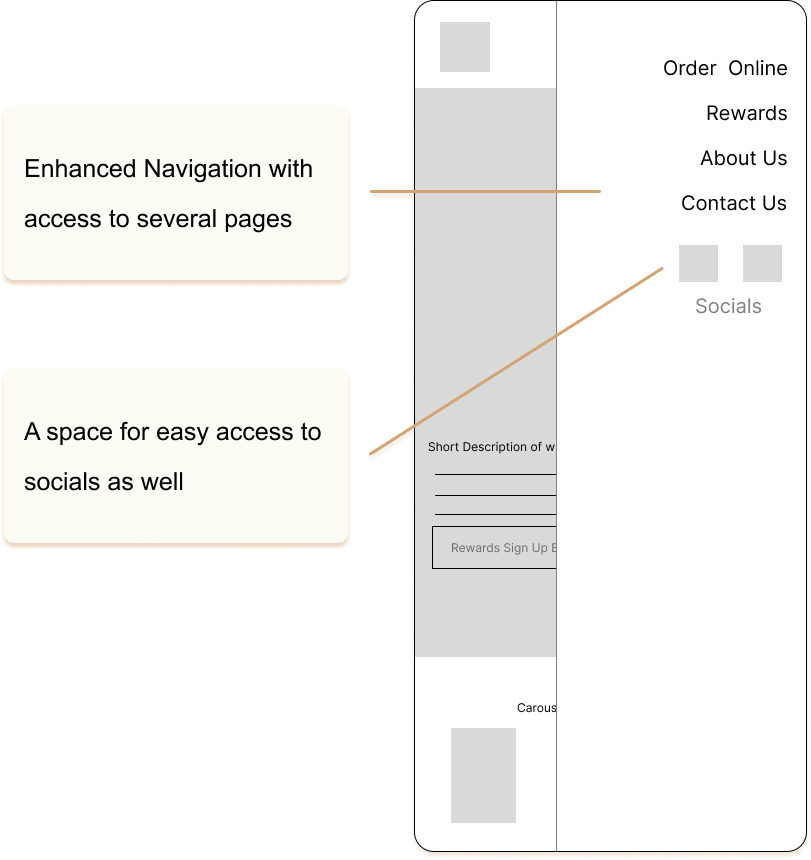
incorporated customer testimonials. Finally, we redesigned the navigation
bar entirely, giving it a more seamless and aesthetically pleasing appearance
compared to the original website.

1
In this prototype, we replaced the rewards button in the initial wireframe
with the order online button, enhancing convenient access to the online ordering
menu. Additionally, we relocated the location and hours information from the bottom
of the homepage to the hamburger menu's bottom. This adjustment enables users to
swiftly and effectively locate the hours and location without the need to scroll to the very bottom.
A second attempt
Following the initial prototype, we conducted user tests to assess its effectiveness.
The results of these tests unveiled valuable insights regarding what aspects were successful
and what needed improvement. Many users expressed their satisfaction with the website's layout,
finding it significantly more navigable compared to other coffee shop websites they had visited.
They particularly appreciated the distinctive placement of the hours and maps, considering it a
unique and user-friendly feature. However, some users found the about us page and rewards page
somewhat confusing and suggested that these areas require adjustments for better clarity.
2
Based on the findings from the second prototype, we made several modifications to enhance the
user experience. Firstly, we redesigned the layout of the about us page, making it more intuitive
and visually appealing. This involved improving its comprehensibility and streamlining the overall design.
Additionally, we revamped the rewards page by incorporating cohesive illustrations and utilizing bulleted text,
resulting in a more visually coherent presentation.
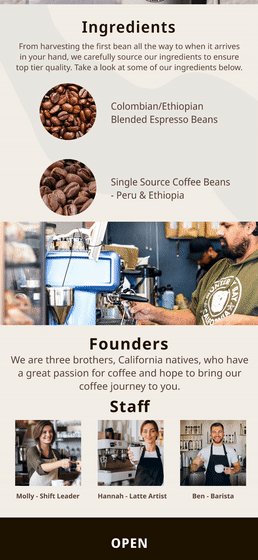
Our final version
We did our final revions for the prototype and here is what we came up with. A clean and functional
website that covers easy online ordering, navigation to hours and the map, a rewards system and even a gallery
filled with photos I took at the cafe. We added a bigger footer at the bottom that also contains the hours and also a link
to get directions to the cafe. Finally, we also replaced the photos in the site with photos from the actually
cafe giving it a more authentic and inviting feel.

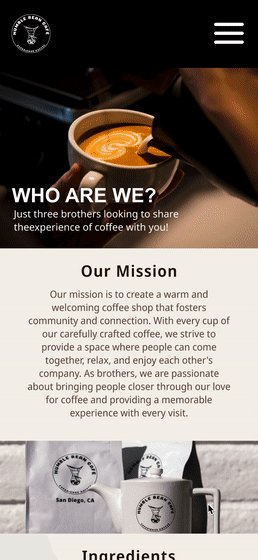
A simple yet invitng homepage to showcase the warm energy
that the Humble Bean Cafe brings, while also incorporating
easy access to online ordering, hours and location.

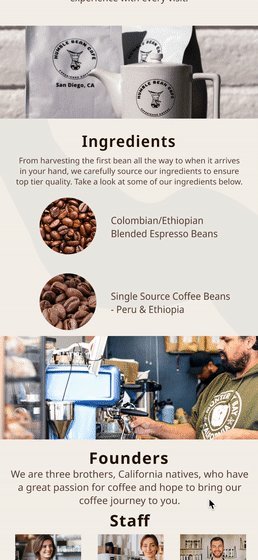
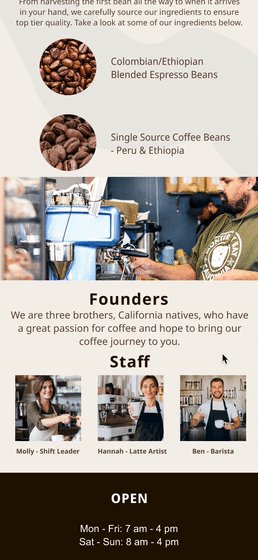
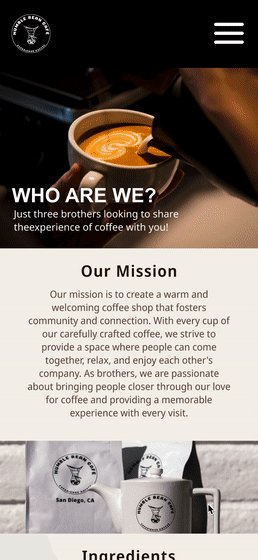
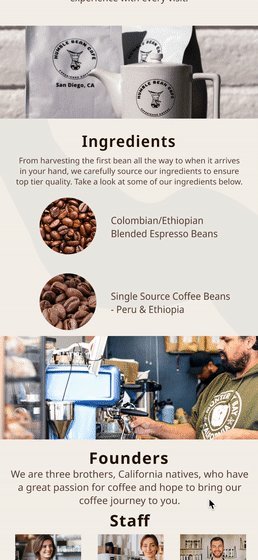
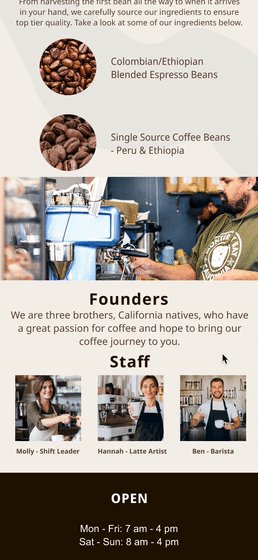
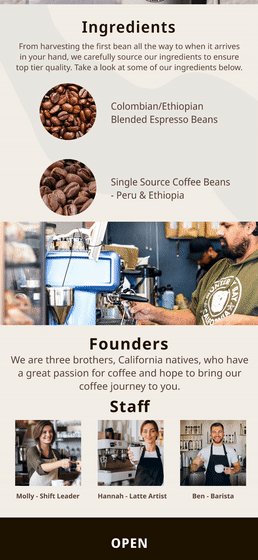
An about us page with actual pictures of the cafe, the ingrediants used
and a heartwarming paragraph about who they are.

A sort and sweet rewards page letting you sign up for rewards and letting
you know how it works and what the benefits are.